tomorrow is february!!
can you believe it?!
month two of 2012.
before i introduce amanda, i want to share the winner for the $20 enticing treats shop credit.
congrats to #42 ; erika williams!!
today, i have amanda here to share a super easy tutorial to help enhance your blog.
shes one of those people that are really great at explaining directions [read : not me!]
__________________________________________________________________________________
Howdy dianapantz readers! I'm so happy to be here today to share my Tutes on Tuesday feature with you. Every Tuesday I share easy do-it-yourself tutorials for beautifying your blog, and I'm thankful to Diana for allowing me to share with a fun little trick for your blogger navbar.
What's a navbar, you say?
You know that thin little bar across the top of blogs that looks kind of like this:
That's what blogger calls the "navbar." And there's a not-so-well-known trick that you can do to make it only appear when your mouse hovers over it. It's like magical disappearing navbar! Now you see it, now you don't!
Here's what you do.
1. Log into your dashboard and select design.
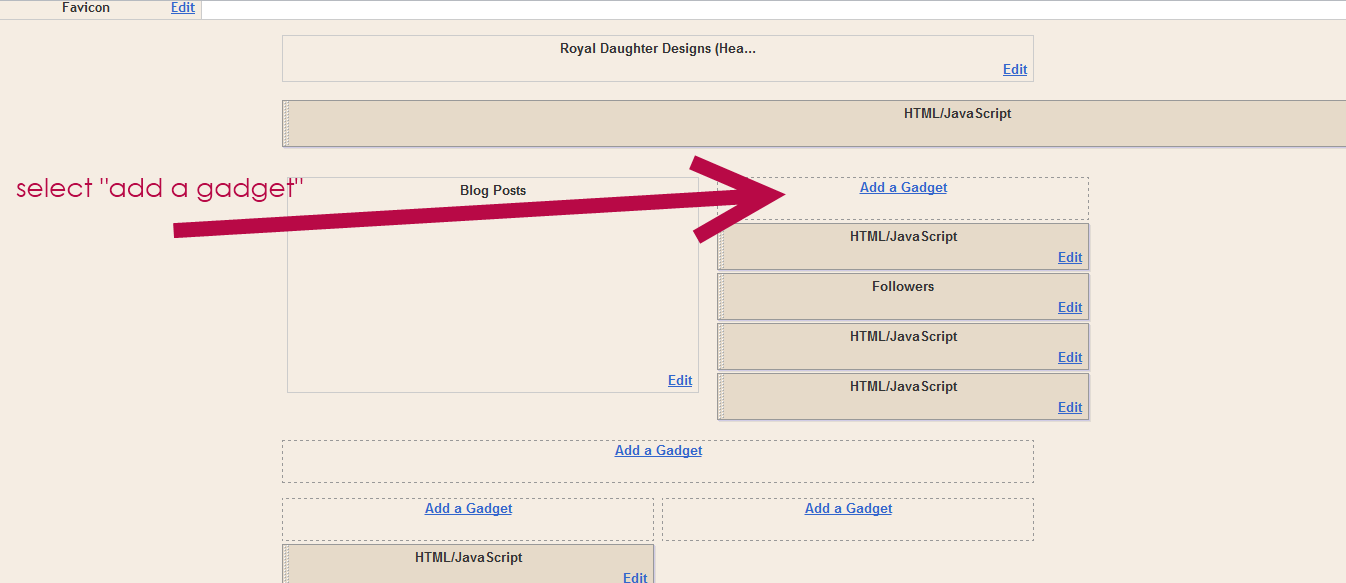
2. Pretty much anywhere on the page elements, select "add a gadget." The code you're going to enter will not show up on your page, so the gadget can go anywhere.
3. Scroll down until you find the HTML/JavaScript option. That's the one you want.
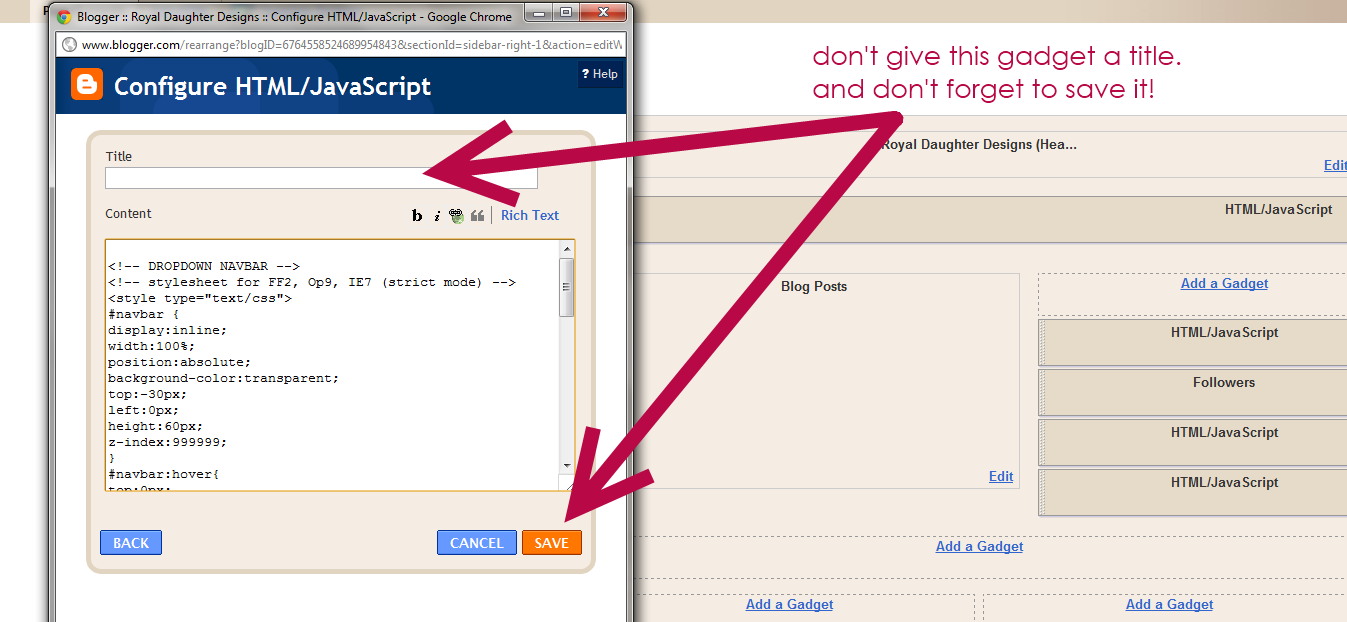
4. Add the following code to your gadget:
<!-- DROPDOWN NAVBAR -->
<!-- stylesheet for FF2, Op9, IE7 (strict mode) -->
<style type="text/css">
#navbar {
display:inline;
width:100%;
position:absolute;
background-color:transparent;
top:-30px;
left:0px;
height:60px;
z-index:999999;
}
#navbar:hover{
top:0px;
height:30px;
}
</style>
<!-- stylesheet for IE6 and lower -->
<!-- (not supporting element:hover) -->
<!-- first, unhide the navbar through css -->
<!-- second, hide the navbar and mimic -->
<!-- the effect with javascript, if available -->
<!--[if lt IE 7]>
<style type="text/css">
#navbar {
height:30px;
top:0px;
}
</style>
<script type="text/javascript">
var navbar = document.getElementById('navbar');
if(navbar){
navbar.onmouseover = function(){
navbar.style.top = '0px';
navbar.style.height = '30px';
}
navbar.onmouseout = function(){
navbar.style.top = '-30px';
navbar.style.height = '60px';
}
if (navbar.captureEvents){
navbar.captureEvents(Event.MOUSEOVER);
navbar.captureEvents(Event.MOUSEOUT);
}
navbar.onmouseout();
}
</script>
<![endif]-->
<!-- end dropdown navbar -->
5. Don't forget to save your work! Now go check out your navbar - it should appear only when your mouse is hovering over it.
That's it y'all! Quick and easy, no? For more ways to beautify your blog, check out my Tutes on Tuesday series. If you have questions you can e-mail me at royaldaughterdesigns@yahoo.com. I love to try and answer reader questions on the blog, so if you have some burning questions, let me know!
cool, right?
as someone who is still learning about blogging, i love tips like this.
thanks amanda!!
ps : there is still time to grab a february sponsor space. all your info is right here.